In this tutorial, I will build a Portlet 1.0 (JSR168) which I will then deploy on Liferay and OpenPortlet Container. Alternatively, the portlet should be able to run on any other JSR168 compliant portlet container. I like the "Hello World" tutorial that we are accustomed to but I wanted to do something different this time. I decided to build the a GWT 1.7 based portlet which also make use of the Google Visualization API for GWT.
In order to follow this tutorial, you will need the following:
not a tutorial about GWT or JSR168 Portlet but a focus on how to make them both work together to provide a nice UI. Prior knowledge of building and deploying portlet applications and developing GWT applications is required.
Once the development environment is ready, launch NetBeans and create a new web application project with Portlet and GWT support. Follow these steps in order to create web application with Portlet and GWT support.



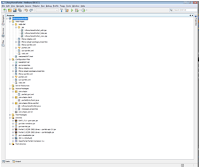
NetBeans then generates all the required files in order to build the application. Initially, the two frameworks; Portlet and GWT are unaware of each other. Depending on your folder structure the following will be different. Here is a screenshot of my project structure in NetBeans.

My project is called LiferayHomePortlet as my Portlet Container is Liferay 5.2. My root package is com.etapix. This package will be used by GWT as the default package and will create the client and server packages as follow:
NetBeans portlet generation feature has created, among other files, three jsps file under the WEB-INF/jsp folder
In order for the portlet to display the chart from the GWT Visualization API, I have changed the generated code from portletEntrtyPoint.java. Once the changed to the GWT file was done, change the following file:
Once the changes are completed, build your application and deploy it to your portlet container of your choice.
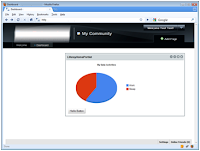
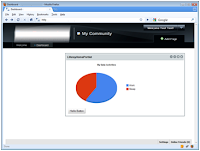
This is what it looks like in Liferay Portlet container

this is what it looks in OpenPortal Portlet Container.

This was my first blog tutorial as I am looking to provide more tutorials in the future. I hope you found this helpful. I have included the NetBeans project folder for your to play with.
download NetBeans project
Please support my blog and its advertisers by clicking on the interesting products/ services on the right (Google ads). Cheers.
In order to follow this tutorial, you will need the following:
- JAVA SDK installed, my system version is 1.6.0_14 therefore I would recommend that to be the minimum setting for the JVM.
- NetBeans 6.7
- GWT4NB
- GWT 1.7 or latest
- GWT Visualization API
- NetBeans Portal Pack
- Liferay 5.2.x
- OpenPortal Portlet Container
Once the development environment is ready, launch NetBeans and create a new web application project with Portlet and GWT support. Follow these steps in order to create web application with Portlet and GWT support.
- Create a new web project
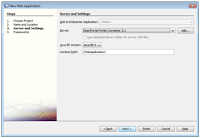
- Give a project name and click next
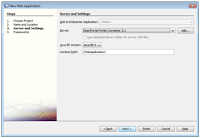
- Choose your deployment portlet container and click next

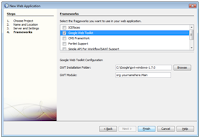
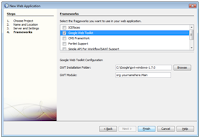
- Add Google Web Toolkit (GWT) framework to your project

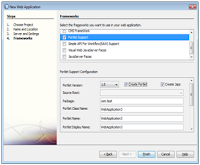
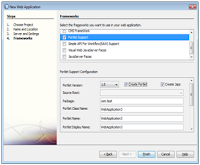
- Add Portlet Support to your project, chise any version and tick the boxes to create portlet and jsps. Fill in any required fields and click finish

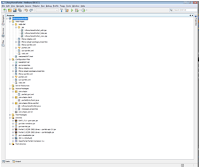
NetBeans then generates all the required files in order to build the application. Initially, the two frameworks; Portlet and GWT are unaware of each other. Depending on your folder structure the following will be different. Here is a screenshot of my project structure in NetBeans.

My project is called LiferayHomePortlet as my Portlet Container is Liferay 5.2. My root package is com.etapix. This package will be used by GWT as the default package and will create the client and server packages as follow:
- Com.etapix.client: this is package will have all my client side code including my xxxxEntryPoint.java class (xxxx being the name that you have chosen for your GWT)
- Com.etapix.server: this package will not be used for the purpose of this tutorial
NetBeans portlet generation feature has created, among other files, three jsps file under the WEB-INF/jsp folder
- xxxxPortlet_edit.jsp
- xxxxPortlet_help.jsp
- xxxxPortlet_view.jsp
In order for the portlet to display the chart from the GWT Visualization API, I have changed the generated code from portletEntrtyPoint.java. Once the changed to the GWT file was done, change the following file:
xxxxPortlet.java to include the following line in the "doView" method. Here is how you doView method should look like
public void doView(RenderRequest request, RenderResponse response) throws PortletException, IOException {
response.setContentType("text/html");
PortletRequestDispatcher dispatcher =
getPortletContext().getRequestDispatcher("/WEB-INF/jsp/LiferayHomePortlet_view.jsp");
PrintWriter writer = response.getWriter();
writer.println("<script language='javascript' src='" + request.getContextPath() + "/com.etapix.portlet/com.etapix.portlet.nocache.js'></script>");
dispatcher.include(request, response);
}
xxxxPortlet_view.jsp. This is what your code should look like
<%@page contentType="text/html"%>
<%@page pageEncoding="UTF-8"%>
<%-- Uncomment below lines to add portlet taglibs to jsp
<%@ page import="javax.portlet.*"%>
<%@ taglib uri="http://java.sun.com/portlet_2_0" prefix="portlet"%>
<portlet:defineObjects />
<%PortletPreferences prefs = renderRequest.getPreferences();%>
--%>
<div id="gwt"></div>
Once the changes are completed, build your application and deploy it to your portlet container of your choice.

this is what it looks in OpenPortal Portlet Container.

This was my first blog tutorial as I am looking to provide more tutorials in the future. I hope you found this helpful. I have included the NetBeans project folder for your to play with.
download NetBeans project
Please support my blog and its advertisers by clicking on the interesting products/ services on the right (Google ads). Cheers.


Hi,
ReplyDeletegood tutorial...can you create a tutorial how to pass a value from 1 portlet to another portlet..I am new in this portlet things maybe you can help me...FYI I'm here using netbeans and JBoss.. thank you
Hi Tukang,
ReplyDeleteI will look into providing a short tutorial for portlet inter communication as this feature is provided as part of portlet 2.0 JSR 286. But I am not sure of when exactly so if time permits I can have done soon.
Too bad screenshots are too small
ReplyDeleteElse it's a good tuto, thanks !
@Michael thanks. If you click on the screenshot they will take you full screenshot.
ReplyDeleteHi,
ReplyDeleteI think it is not so difficult to implement some cool GWT visualization in a Liferay (I for example have created a DragAndDrop application).
I wonder if you've managed to access the portal's information from GWT (GWT RemoteService). I tried sharing the portal's session (http://longgoldenears.blogspot.com/2008/03/liferay-session-sharing-demystified.html) with no success.
Hi Armel,
ReplyDeleteNice tutorial. However can you provide an example with PortletPreferences or PortletSession?
have you find a solution to get session data from liferay to gwt??
ReplyDelete@Tommaso,
ReplyDeleteI have an idea of how to implement it. As soon as I am done with work, I will try to update the blog so watch this space.
Hi Armel,
ReplyDeletedo you see a way to work with GWT in a producer/consumer portal environment? Therefor I have to rewrite all file reference and RPC URLs. I can't see a way how i can do that in GWT...
Thanks and regards
Stefan